I know there are quite a few people who want to add social media buttons to their blog.
I thought I would write a tutorial on how to do this.
First of all, you can always find some freebie social media icons, if you are not into designing them yourself. My next post, I will show you how to design some yourself.
These are step by step instructions with photos.
You will see the download file
Click open the folder, Glitter red.
Next you will see 3 folders. There are 3 different sizes
to choose from. 48px is a good size.
When you click the 48px folder open, you will see about 22 buttons in there. That's quite a collection.
Most people use around 5 or 6. This is what I do:
Upload your social media icons to Blogger
Create a new post and title it- Social Media files-Don't delete-Don't publish!! You want to keep this, but don't publish it.
In your post body, in HTML mode, click insert image ( picture icon)
Select a file, Click Choose files. Find your Social media folder and hold down your Ctrl button on your keyboard to select more than 1 file. Click the ones you want. I chose 6 and they are highlighted in blue.
Click open. When they are downloaded. All six should be highlighted. Click Add selected. Make sure they are blue.
Ok, you have your choice of buttons in your posts now.
I am using 6, so they all show up.
Click save as Draft! Don't publish them! Set this window aside for now. If you click compose, you show see all of your social media buttons all lined up!
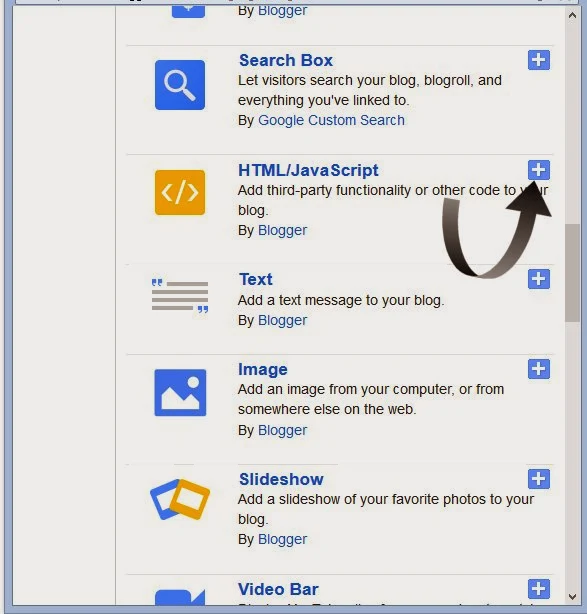
Go back to your layout and open a new Javascript gadget.
Give it a name where it says title, such as...Connect with me
or stay connected!
Click in the Content box and copy and paste this code below into the box.
<a href="WebsiteAddressHere"><img src="ImageDirectLinkHere"/></a>
If you are using 6 social media buttons, then copy and paste this into the box 6 times. Look at my example.
I copied it in there 6 times, because I chose 6 icons, bloglovin, facebook, pinterest, mail, rss and google+.
Now, where it says WebsiteAddressHere is where you paste your username for each social media item. Keep the " " Just paste your name in the "between" Do this for every item. For example: I will use bloglovin so I will use my bloglovin ID to put where it says "WebsiteAddressHere"
Example:
<a href="http://www.bloglovin.com/blog/4119083/life-and-linda"><img src="ImageDirectLinkHere" /></a>
Now, we need to add the social media button to where it says "ImageDirectLinkHere"
Keep this Javascript gadget open and go back to your post you kept open or the social media buttons draft.
Click the HTML, instead of compose. The first one is Bloglovin
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiicH6iCooWadYrrtqWvP98LNgeHMaQcGXull8hm44i3Wzho7TB1w5Ag0kXqRPWaPV0GtmW1bzzpSgrofqrJmfsDkMnEg6FHrdG3l-_ANOz1e-Z0cbsduvME7MZ8oJNRomhchAvhPMASZo/s1600/bloglovin.png" imageanchor="1"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiicH6iCooWadYrrtqWvP98LNgeHMaQcGXull8hm44i3Wzho7TB1w5Ag0kXqRPWaPV0GtmW1bzzpSgrofqrJmfsDkMnEg6FHrdG3l-_ANOz1e-Z0cbsduvME7MZ8oJNRomhchAvhPMASZo/s320/bloglovin.png" /></a>
Copy the blogloving social media button link and paste it where it says "ImageDirectLinkHere"
so now, it should look like:
<a href="http://www.bloglovin.com/blog/4119083/life-and-linda"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiicH6iCooWadYrrtqWvP98LNgeHMaQcGXull8hm44i3Wzho7TB1w5Ag0kXqRPWaPV0GtmW1bzzpSgrofqrJmfsDkMnEg6FHrdG3l-_ANOz1e-Z0cbsduvME7MZ8oJNRomhchAvhPMASZo/s1600/bloglovin.png" /></a>
The first green link points you to my bloglovin page and the yellow link points to my blogloving button.
See my example below:
Do this for how many social media buttons you want.
If you do it this way, all of the buttons should line up horizontally.
Ok, let's see some social media buttons....I hope this tutorial helps.
Sorry it is so long, but I wanted to break it down with photos.
For my personal blog, I am using the pink social media buttons
If you want to see a video tutorial on this, watch BlogaholicsDesigns on youtube.
Sign up with your email address to receive the latest updates straight in your inbox.












Thanks Linda!! Hope you are doing well.
ReplyDeleteThank you for sharing it with me, you are guided by photos so I am very easy to follow. Can I share it on my FaceBook Liteprofile page?
DeleteGood Lord, this will take me a whoe day:)
ReplyDeletewhoops, whole day!!!
ReplyDeleteYou are such a good soul to do these tips and tutorials for those of us that are "out of it". Thank you so much, Linda- You are a gem- xo Diana
ReplyDeleteHi Linda.
ReplyDeleteI can see now how much work go's into building a blog. Thanks so much for helping us one more time you are deeply appreciated from one blogger me.
God Bless.
xxoo Diane
You are so sweet to do this! I'll have to try it when I have about a week. :)
ReplyDeletexo
Pat
Linda, you are the best! Thank you for taking the time to help us with these tips. xo
ReplyDeleteYou're so helpful with your tutorials, Linda. However, I'm still squeamish about messing things up. I love it best when you do it, Fairy Blogmother!!! xo
ReplyDeleteGood evening beautiful Linda! Thank you so much for coming over to visit! I know I came by here the other day and thought I left a comment! You are so good to aid in some of the many fun things we can do for our blogs! Like Kitty up above, I am always worried I'll mess things up, so I have a tester blog I use to experiment with!
ReplyDeleteYour kind words are gentle to my spirit. Big hugs to you and enjoy your week! Anita
Another great tutorial. I need to get into learning new skills mode. :)
ReplyDeleteYAY!! I did it! Thanks so much for your tutorial and your help! You're the best :) -Bev
ReplyDeleteI'm not very computer literate, so I love that went through this step-by-step and included pictures!
ReplyDeleteThanks, Linda!
ReplyDeleteIt took me a bit of figuring out, but I did it. WooHoo!!
Thanks Linda, your instructions are very detailed, I will try this myself this week-end.
ReplyDeleteA social media director ought to show how significant they can be to you and what makes them extraordinary or profitable in your circumstancehttps://edkentmedia.com/social-media-marketing/
ReplyDeleteBe that as it may, business' have to comprehend that you can't simply setup a Facebook business page and seek after the best. Edkent Media
ReplyDeleteHello, this weekend is good for me, since this time i am reading this enormous informative article here at my home. Canada's New Social Media Network
ReplyDeleteThis will make your account look genuine and you are providing value to the community HelpWYZ.com
ReplyDeleteThe part of online networking in advertising is growing consistently and is set to remain. Actually it looks set to in the long run surpass more customary deals apparatuses. how to get instagram followers
ReplyDeleteCompanies need to find more innovative ways to connect with social media if they want to see some sort of result from it. Get likes on instagram
ReplyDeleteSocial media has become a great platform to identify with, interact, communicate brand element. This often starts in online forum and lead to offline beneficial relationship.cheap instagram likes $1
ReplyDeleteI talk about color schemes a lot because this was one of the areas that I failed in miserably when I started my first podcast comment
ReplyDeleteBut, many businesses draft social media policies which do not address all the potential concerns it should, or even draft policies in a manner which renders them illegal!
ReplyDeletejvzoo
If a social media manager extends your business visibility to many networks, then your marketing efforts may spread too thin and mean some of the campaigns might suffer.how to drive traffic to my website
ReplyDeleteThis is a simple collection that should ultimately spark creative ideas that will enable you to promote your small business over the social media used today. 10x buy facebook views
ReplyDeleteGet the word out for your events by posting them on Facebook regularly. For special events, you could run a Facebook Ad and target your specific demographic. buy facebook views views
ReplyDeleteHootsuite and HubSpot are two of the numerous social media the executives instruments that you can use to robotize posts and even observe which channels are driving the most commitment.Click the Following Web Page
ReplyDeleteThe average cost per click in Google Ads is between $1 and $2 on the search network. The average CPC on the Display Network is under $1. The most expensive keywords in Google Ads and Bing Ads cost $50 or more per click.
ReplyDeleteLink juice is a non-technical SEO term used to reference the SEO value of a hyperlink to a particular website or webpage. According to Google, a multitude of quality hyperlinks (or just “links”) are one of the most important factors for gaining top rankings in the Google search engine
ReplyDeleteI also use many online organisational tools, such as: Thunderbird for accessing all my email accounts in one place, Dropbox to easily share documents with clients and bookmarks to keep track of all the websites I frequently visit.airline complaint
ReplyDeleteIn this manner you need to realize seo company in gurgaon how to utilize the organization appropriately to improve your social media SEO marketing.
ReplyDeleteAnother important thing to remember when marketing on Facebook website developer in gurgaon is that you should always interact with the people who are visiting your site.
ReplyDeleteOnce this product or service is branded, however, this marketing strategy will no longer apply.koktale
ReplyDeleteSocial media, content marketing, the board is viewed as accumulation of publicly released, intelligent and client controlled online application used to extend the encounters, learning and market intensity of the clients as members in business and social procedures, the social media scene is fundamentally about discussion before any marketing effort.koktale
ReplyDeleteConsidering that college essay writing is not an easy task to do, it is recommended to start preparation for it beforehand. The most important thing in writing a paper is to understand what you have to write. Having a clear picture of work you are going to do is the first step to success. See other high school writing prompts.
ReplyDeleteConsidering that college essay writing is not an easy task to do, it is recommended to start preparation for it beforehand. The most important thing in writing a paper is to understand what you have to write. Having a clear picture of work you are going to do is the first step to success. See other high school writing prompts on https://elitewritings.com/blog/30-creative-writing-prompts-for-high-school.html.
ReplyDeleteRecognize these stages and toolsets that are applicable and decidedly responsive for your guide. Social Media Marketing is tied in with conveying the equivalent predictable message through the entire range of joined Social Networks.https://www.social-media-ads-agency.co.uk/post/why-every-business-needs-to-be-on-social-media
ReplyDeletePresently, I comprehend that "permits" is doing a ton of work in that sentence, so let me extend a piece what I mean.
ReplyDeleteExclusive Web Ltd
Like I said before, promoting and publicizing organizations and specialists should fixate on exactness. We need our customers to have the absolute best ROI accessible.
ReplyDeleteExclusive Web Ltd
I touched on this at the beginning of the article. If you are not a sociable person - someone who doesn't like communicating much and isn't very outgoing, then becoming a social media manager just isn't for you.get over here
ReplyDeleteDissemination channel is the way through which the item arrives at the last client. Individual selling is the most favored type of circulation and advancement utilized by B2B advertisers The venders advance the item through their frame of mind, appearance and expert item information. fluencer
ReplyDeleteThese other organizations may resell these goods and services or use them in their own business to support their operations. Business marketing is often called as industrial marketing or business-to-business (B2B) marketing.ad fluencer
ReplyDeleteAs I don't peruse the messages that are sent to the one location I offered up to the spam divine beings quite a while prior. Anna Liutko
ReplyDeleteWhat you'll discover right now the best 5 reasons why you have to compose and deal with your Social Media relationships:
ReplyDeletecuckoldplace
Utilizing social media marketing can in actuality IndianSMM Reseller Panel instruct you about the individuals who are or may be keen on your item or administration.
ReplyDeleteSince there are bunches of these sorts of gatherings, you can join the same number of discussions as you like to accumulate many internet searcher marketing organizations.what is an seo company
ReplyDeleteYour website design supplier should utilize the capacity of Internet based life Promoting.Webdesign
ReplyDeletePlease let me know if you’re looking for a article writer for your site. You have some really great posts and I feel I would be a good asset. If you ever want to take some of the load off, I’d absolutely love to write some material for your blog in exchange for a link back to mine. Please send me an email if interested. Thank you! smm panel
ReplyDeletei like your writing style and content. buy tiktok likes
ReplyDeleteIt is because of the way that the site must be novel. An eCommerce website is as incredible as a computerized store. Web based business websites are designed to do the business needs. Webdesign Kortessem
ReplyDeleteIn the event that you are not kidding about SEO, set yourself up for the long stretch and do it right-your understanding and determination will pay off. Webdesign bureau
ReplyDelete