If your blog is wider, you might choose a three column background. Most of the time, they don't fit the width of your blog. Go to your choice of designer backgrounds....Select the code you wish to use.
Add the background on your blog through a Javascript gadget. The code is usually looks like this:
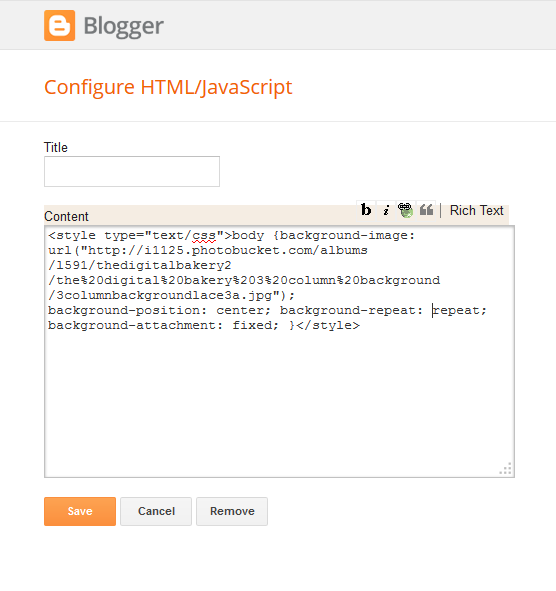
<style type="text/css">body {background-image: url("http://i1125.photobucket.com/albums/l591/thedigitalbakery2/the%20digital%20bakery%203%20column%20background/3columnbackgroundlace3a.jpg");
background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
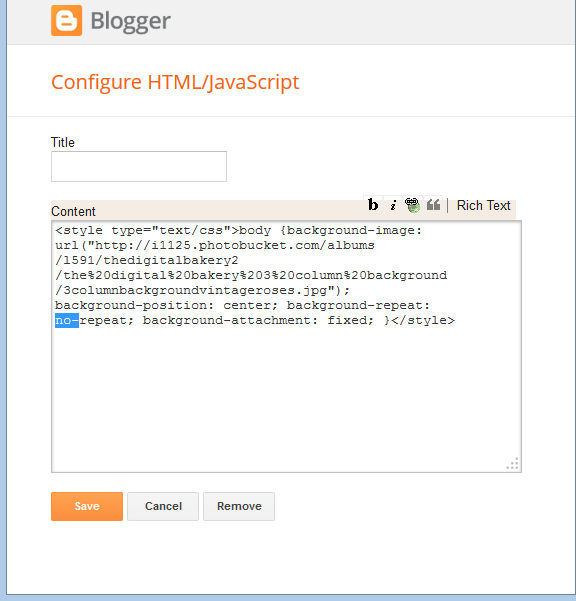
Now, remove the no- in front of repeat;
Click save. I have it highlighted below, so you can see what to remove.
After it is removed.

Here's an example: This lace background is from The Digital Baker
Vee from A Haven for Vee is using this background. I noticed on her blog, the background wasn't covering the whole blog. I also noticed the background wasn't showing up on my ipad or hers
Here's Vee's after the change in the code.
Vee now can see her background on her ipad and I can see her whole background on my pc.
You can also add a background to your blog with this code:
<style type="text/css">body {background-image: url("Add url here");
background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
Add the url of the background where it says ("Add url here")Leave the (""). Just paste in the url.
Blogger Template designer is also another way to add backgrounds. Most of us dislike blogger's choices available.
You can poke around the web and right click on backgrounds you see and like and save it, along as it is a small image. Make sure it under 300k & 400k.
Click Template, then click Background and click the little drop down arrow and choose upload image. Click choose file and look for the background you saved.
You can preview it before adding it to your blog.
While looking around, I saw a pretty background here:
Here's some links to blog backgrounds:
The Digital Baker
Shabby Blogs
Hot Bliggity blog
The Cutest Blog on the Block
Aqua Poppy Designs
Designer Blogs
Dotty Dot Dot Designs
Carolyn Reynolds on Pinterest
Blogaholic Designs
Lee Lou blogs
Simply Blog it
Sign up with your email address to receive the latest updates straight in your inbox.







You are so nice to share your knowledge..the day I sit down to get a new look..I will reread your advice and how tos..
ReplyDeleteThanks Linda!
Thanks Linda!! I was wondering that about Vee's too..now I know how to fix it. Blessings
ReplyDeleteThank God I can PAY you to fdo it for me. LOL!!!! Thanks for Linda! xo
ReplyDeleteHi Linda, you are a wonder and filled with info we all need. I will have to do a complete over hall. LOL Thank you for sharing all these great blogging tips.
ReplyDeleteAlso thank you for stopping by Jan's and your kind comment. You are such a sweetheart!!
Have a great week ahead.
Hugs
I meant, overhaul! LOL LOL
ReplyDeleteGood morning beautiful!
ReplyDeleteI love how you give step-by-step instructions with pictures, so that even someone like me can follow along.
ReplyDeleteHello there Linda! I came earlier as you can see, but I was cut off by a visitor and was unable to finish my comment! Then I see that you visited me today too! I am grateful that you have won the fight you found yourself in, and with courage and grace, you go on and create such a beautiful world. Thank you for coming, and I just bet that your garden is just brimming with sunshine and color! ENJOY! Anita
ReplyDeleteThanks Linda I'm going to try this later.
ReplyDeleteThat's so cool how you explained it! I'll be linking tomorrow, I hope!
ReplyDeleteThanks for the great tip, Linda!...Christine
ReplyDelete